Set third-party cookies
Medable's session authentication requires session cookies. However, for a web app such as this, these cookies are considered 3rd-party cookies and some browsers don't allow for these types of cookies to be set without modifying security settings. Primarily this applies to Safari (including mobile Safari) and IE Edge. However, there's a simple solution to this issue involving an invisible iframe.
1. Create a custom route
We're going to create our first custom script - a route that we navigate to from an invisible iframe in the web app to allow Medable to set an auth cookie on the browser.
Go to your org control panel
Click
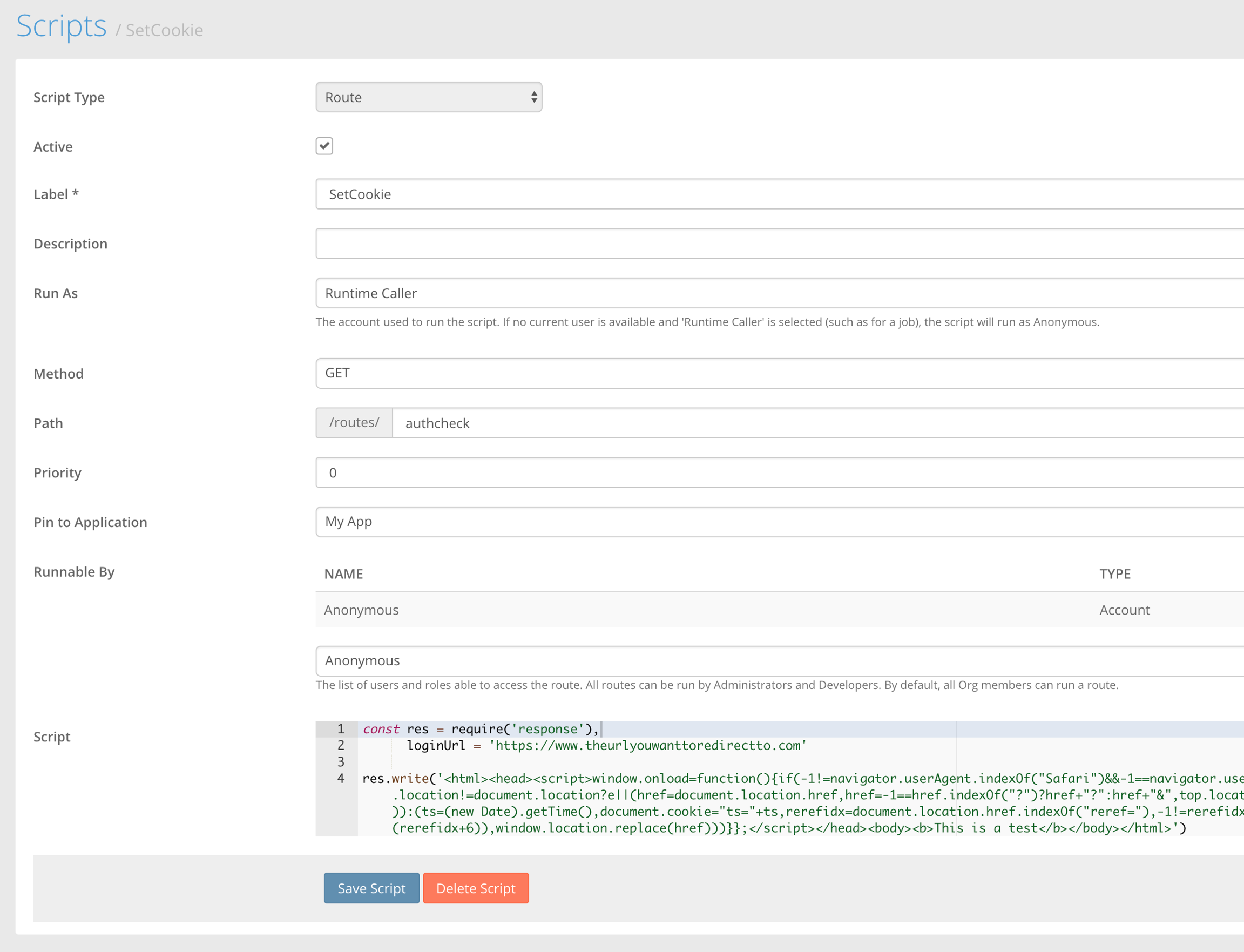
Settings > Scriptsand clickNew ScriptMatch the configuration to the image below

The script you want included is the following. The only modification you make is the loginURL.
Next, we include the invisible iframe on our login page.
Login and Registration now work on browsers like Safari that have a more restrictive 3rd-party cookie policy. Congratulations on achieving cross-browser compatibility!
Last updated
Was this helpful?